case study: research & Opportunity
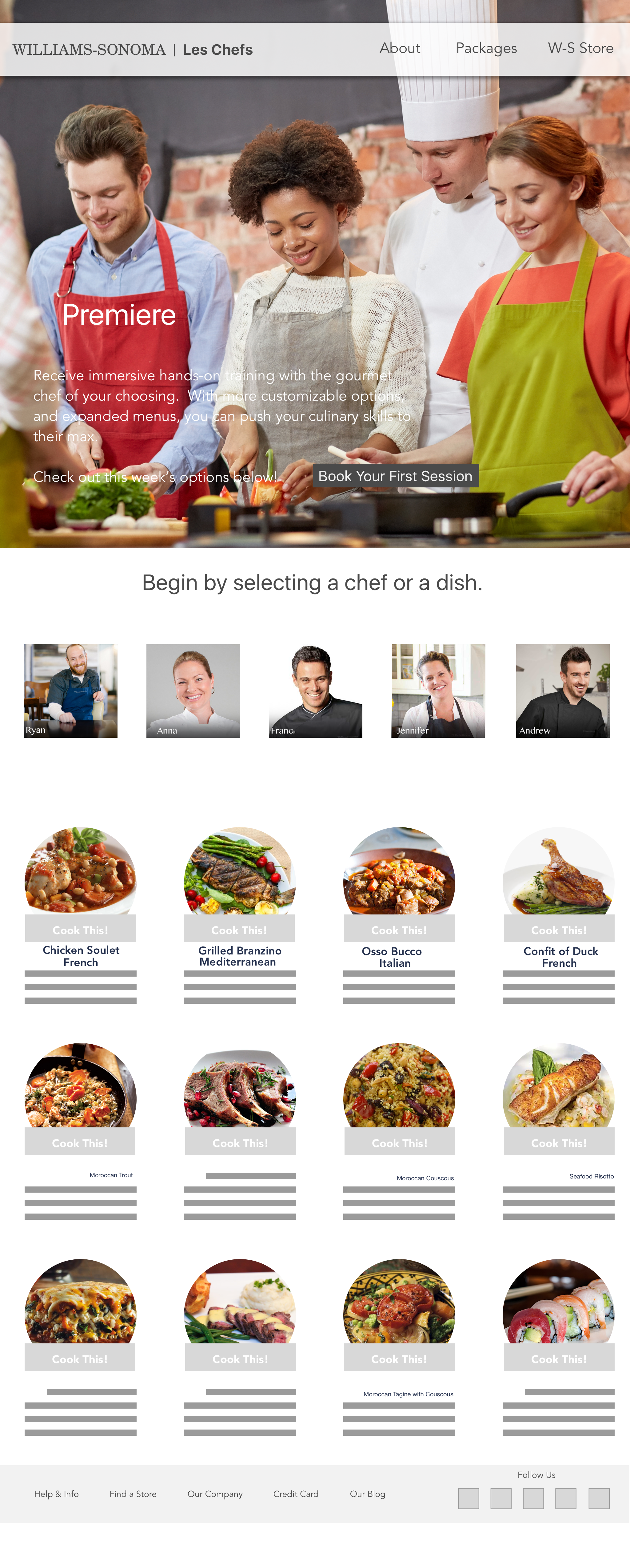
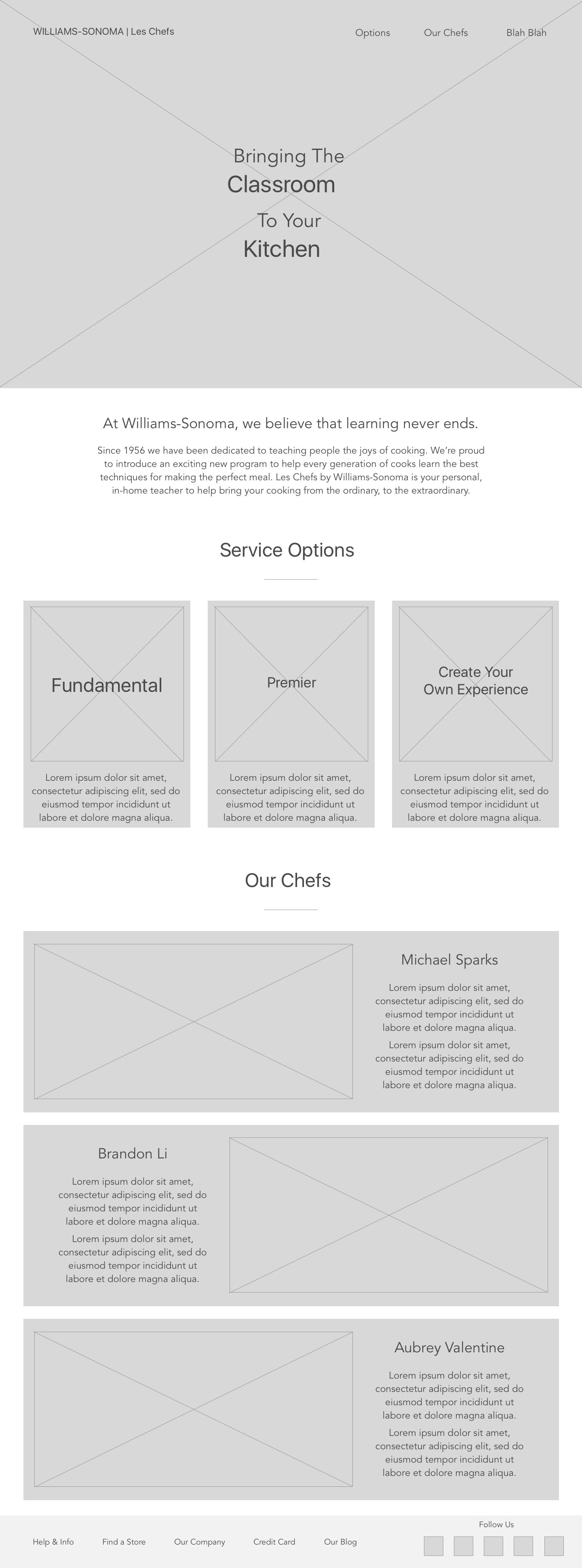
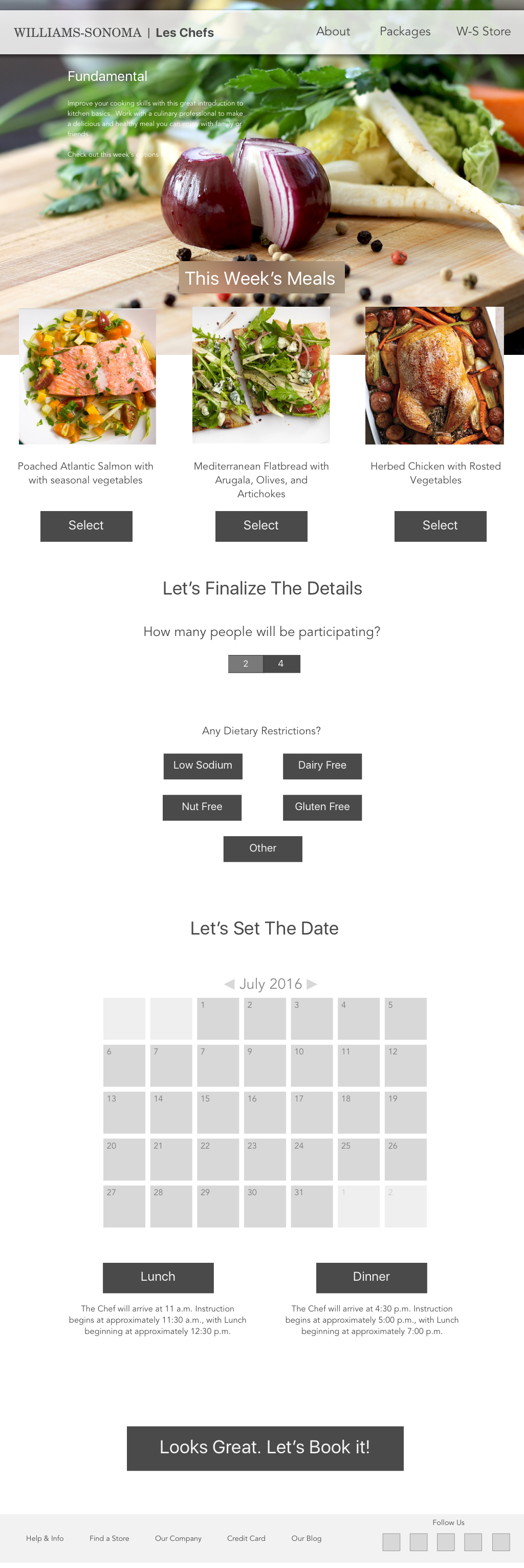
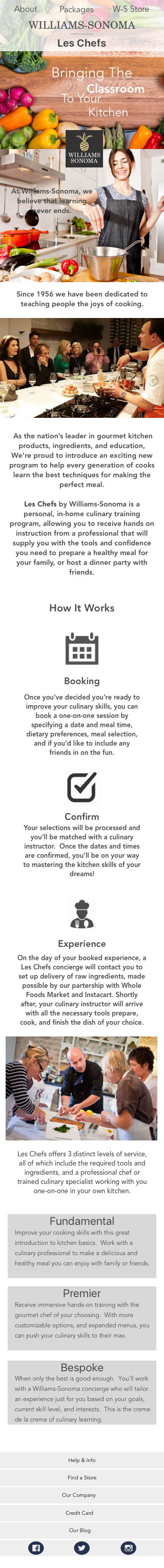
Concept Rendering for Responsive Site
SKILLS
Competitive task analysis, Comparative element analysis, Survey development, User interviews, Card Sorting, Contextual inquiry, Usability testing, User journeys, Wire framing (low to high fidelity), Prototyping, User testing
TOOLS
Omnigraffle, Sketch, inVision, Excel, coffee, pencil and paper, whiteboard.
CLIENT DELIVERABLES
Research Report, High Fidelity Prototpye, Site Map, Style Guide, Fully Annoted Spec Doc
OVERVIEW
As a leader in gourmet cooking tools, ingredients, and learning programs, Williams-Sonoma is in a prime position to provide more cooking knowledge to wider community of clients, while leveraging their massive supply chain to increase sales in a captive area. We started our process by reviewing the current offerings of Williams-Sonoma, and what feature or offering may be missing from their current portfolio. Additionally, we reviewed market trends for home cooking education options. What we noticed, was, while there were many meal kit options and catering options, there really weren’t any options for the in between. This research showed highlighted an opportunity for Williams-Sonoma to bring their offerings into the homes of more of their customers.
MY ROLE
I was a part of a 3 person team, in which I was the research lead. I managed the research phase by conducting interviews, and compiling all findings into our final research report. In the design phase I suggested concepts to the design lead based on the research findings and pushed to ensure that we stayed true to our research and follow our process. Our team also consisted of a design lead and project manager. While we each had a focus we partnered on all aspects of the design.
CONTRIBUTIONS
Competitive / ComparativeResearch
Synthesized data for research report
User Research
Personas
Design Ideation
Mid-FI and High-Fi Wireframes
Mid-FI and High-Fi Prototyping
Spec Doc - High Fidelity
Design presentation
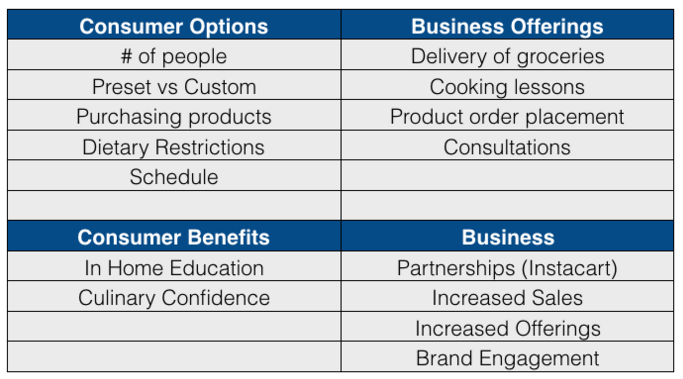
THE OPPORTUNITY
Create a responsive website, for customers to book at-home cooking lessons with a Williams-Sonoma chef that will teach them how to design, make a meal, and guide them to products to increase sales.
As a group we new our common interests, and had this idea, but we needed to see if there was a true interest beyond our team. In our first round of research we did a competitive analysis to confirm the opportunity. We then created a survey. Results from our surveys highlighted the percentage of people interested in learning more about cooking.
DESIGN CHALLENGES
TECHNICAL BACKGROUND & RESEARCH
Several API integrations occur both on the front end website utilized by the user, and the back end utilized by Williams-Sonoma employees for the purposes of organizing and executing a customer’s order for their reservation. First we came up with some business option such as Instacart for the food delivery that would be an easy partnership. We then reviewed these touch points with an engineer to ensure what we were able to manage the expectation in the designs.
These include:
Social Network integration for event invites.
Instacart for food order management.
Customer scheduling with calendar integration. Back office scheduling for employees.
Payment processing information. (front load info) Payment processing integration
DESIGNING THE BUSINESS TIERS
As a team we needed to brain storm about the actual offerings we wanted to provide. We understood and agreed that we wanted a 3 tier option but we needed to decide how they would actually be different to satisfy the difference in the price points. After much discussion, debate, and whiteboarding, we landing on the follwoign tiers:
FUNDAMENTAL
PREMIER
CREATE YOUR OWN EXPERIENCE
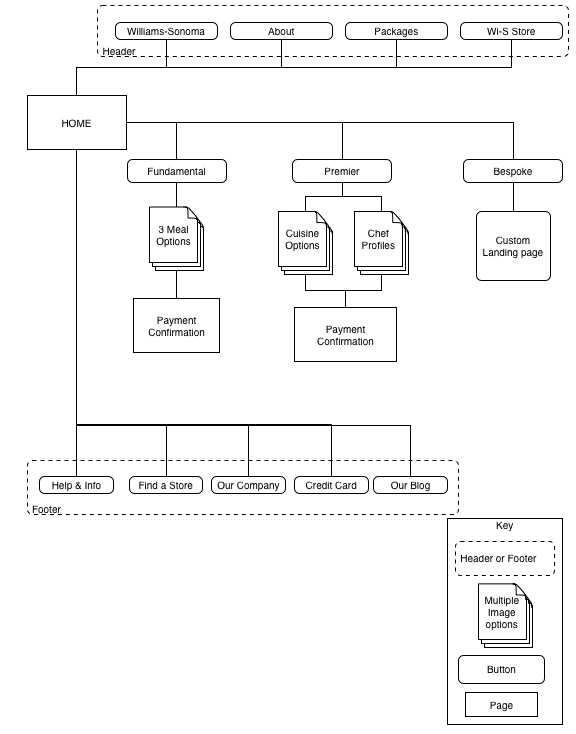
MAPPING USER FLOWS
Based on the different tiers we needed to create three unique user flows. Each flow needs to allow for the user to be able to choose the meal lesson and complete a booking. Items that we took into consideration:
Would the user have an option to filter for a type of cuisine or Chef?
How many additional filtering options would we add such as dietary restrictions that would keep not push scope creep?
Were they a new user or a returning user?
NEXT STEPS
We had shown that there is interest in this product, but it needs to be iterated on again to close some of the back end features, before we would go into another round of user testing. Additionally, we need to continue to work on the user flows and testing of the final designs. We would love to bring this to the company as an idea for their website and actual product offerings.
- Test the high fidelity prototype on users, synthesize and create additional prototype refinements.
Future design research could focus around the initial ever scroll concept as well as additional features (identified in MSCW) that did not make it into the high fidelity prototype.
Review opportunities with client for concierge to manage guest list.
Review opportunities for cookware sales post event.
Review technical touch points with back office and design user flows.