Project: Website Redesign
Concept Rendering for Responsive Site
SKILLS
Competitive task analysis, Content management, Content inventory, Comparative element analysis, Wire framing (low to high fidelity), Prototyping, User testing
TOOLS
Sketch, inVision, Excel, coffee, pencil and paper, whiteboard.
CLIENT DELIVERABLES
Research Report, High Fidelity Prototpye, Site Map, Style Guide, Fully Annoted Spec Doc
OVERVIEW
The Julia Rusinek Foundation is a small non for profit organization whose mission is "To improve lives of underprivileged children through enhancement of learning experience, cultural and sport activities". While they had good intentions, their old site was outdated, conveluted and not responsive.
MY ROLE
This was a one woman show. I was the researcher, designer, project manager, interviewer, and trainer. My main focus was to deliver a paired down site that contained all the the necessary content as well as the emotional content that told a story.
CONTRIBUTIONS
Competitive / ComparativeResearch
User Research
Content Inventory
Design Ideation
Mid-FI and High-Fi Wireframes
Design presentation
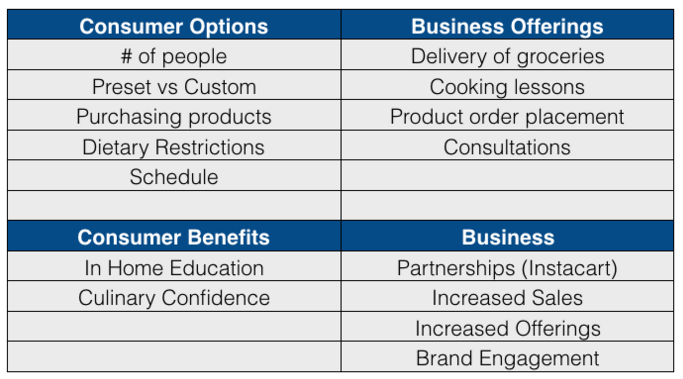
THE OPPORTUNITY
Create a responsive website, for customers to learn about the organization, find photos and results of past events, find out about beneficiaries and most importantly DONATE!
The clients main focus was to make it easier for donors to donate online and to make the site look better. However, I also saw an opportunity to organize the information, present the most important information first and clearly, and to change the focus of the site to be more business/foundation forward in terms of content.
DESIGN CHALLENGES
EMOTIONS BEFORE BUSINESS
The current site had trouble showcasing the important information. While the organization was founded in the memory of a family member, the organization did have a purpose; to raise money via donations and their annual run. This information was not the first thing that you saw and the ability to donate on line did not exist. The goal here was to keep the emotional aspect of Julia but really showcase the foundation, what is has done, the Annual Run, and the ability to Donate.
Lack of Organizational Information
While reviewing the site and its competitors, I noticed that one of the big things missing was business information. As an organization they were not putting their business foot forward in order to raise funds. This research lead me to ensure the following information was added
PayPal Button on every page
Beneficiary Information
Donor FAQ
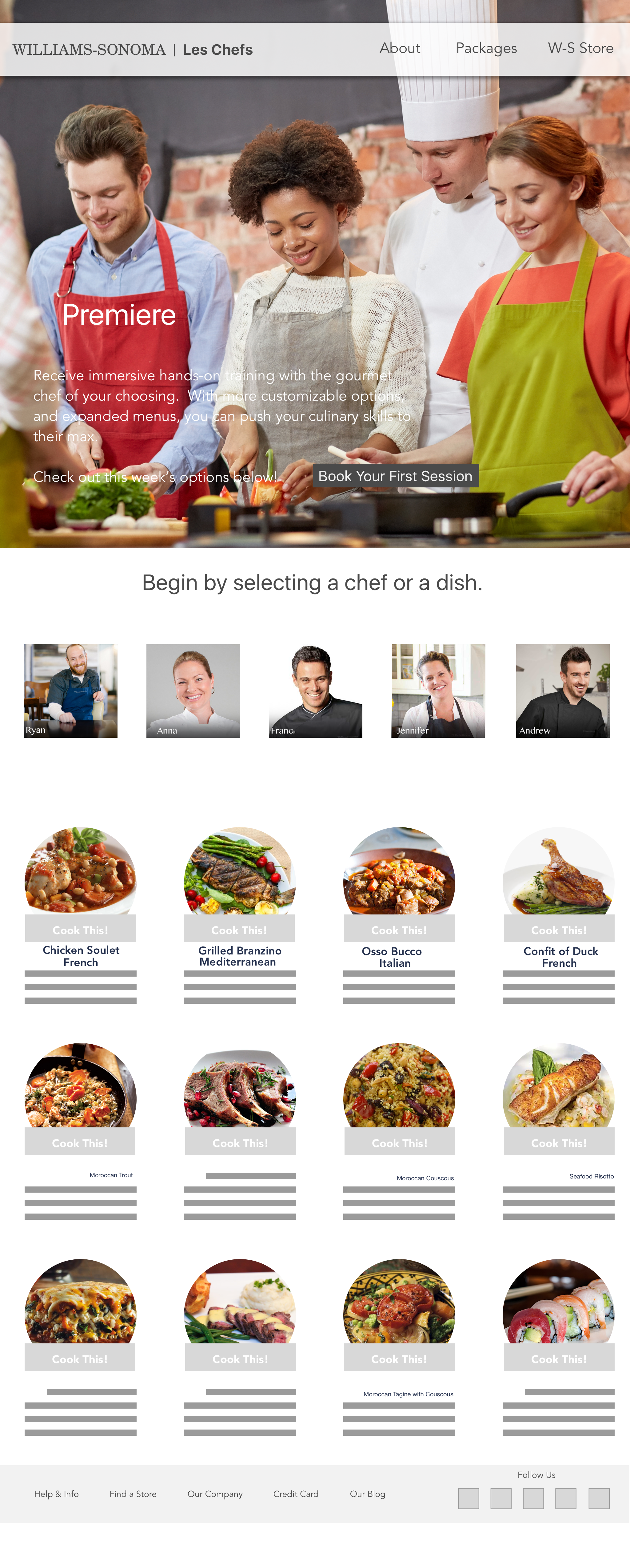
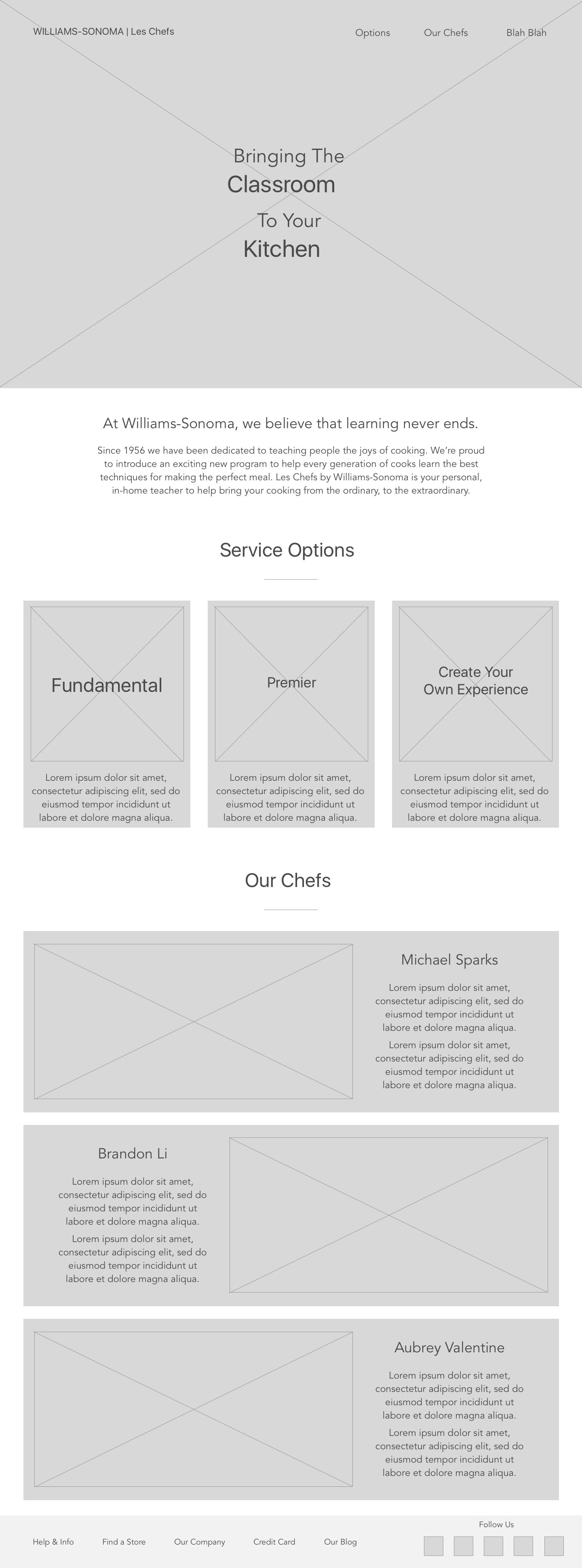
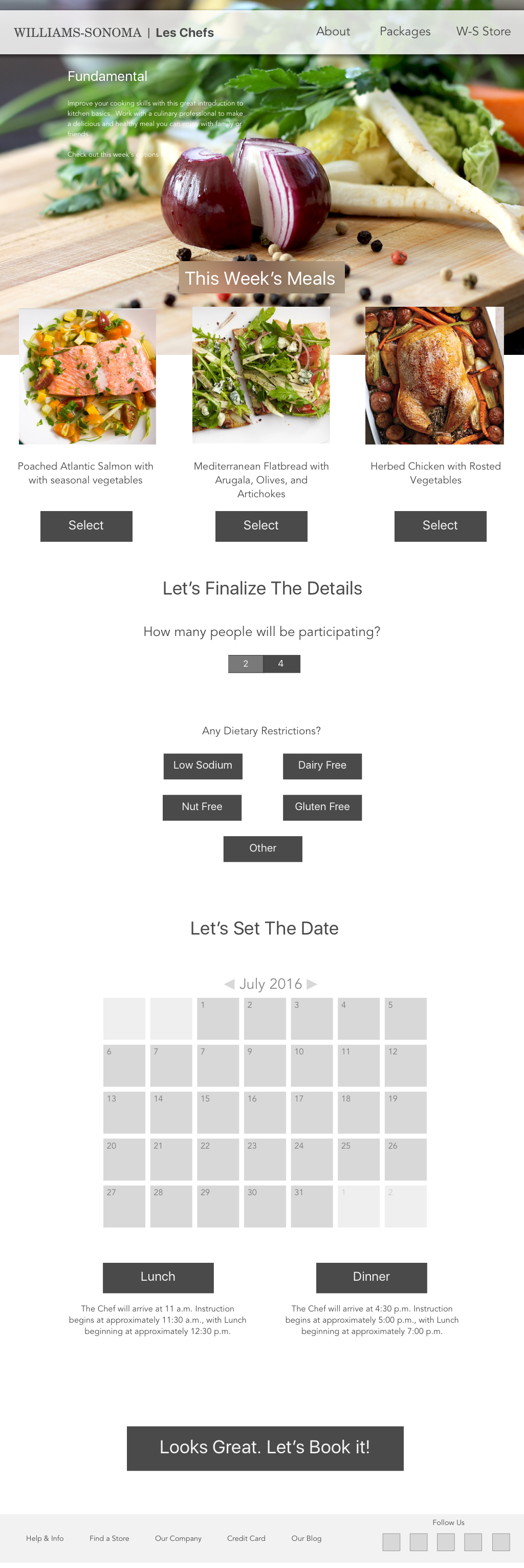
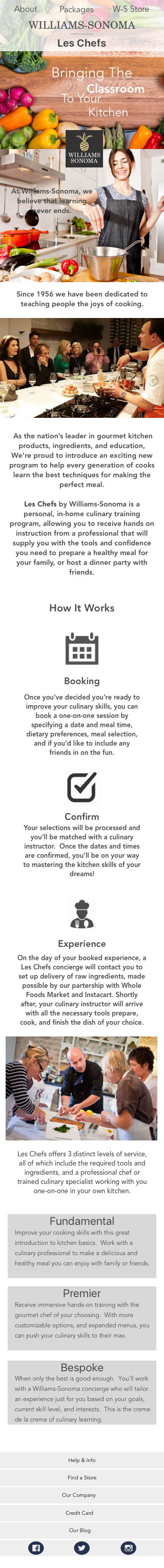
RESPONSIVE DESIGN
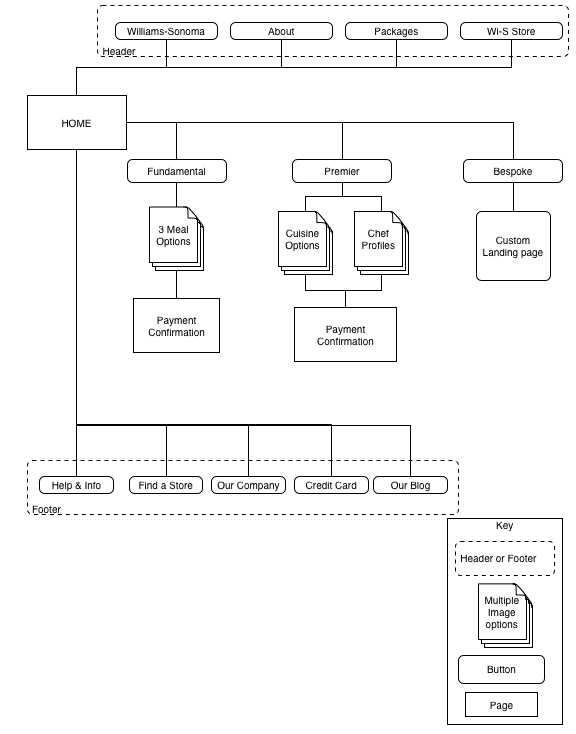
Based on the different tiers we needed to create three unique user flows. Each flow needs to allow for the user to be able to choose the meal lesson and complete a booking. Items that we took into consideration:
Would the user have an option to filter for a type of cuisine or Chef?
How many additional filtering options would we add such as dietary restrictions that would keep not push scope creep?
Were they a new user or a returning user?
NEXT STEPS
The primary goal of this project was to deliver a site that the client could then take over and continue to add content and update. This was achieved and the next steps are up to the clients discretion.
- Research additional image display options for runners to find their photos.
Research additional ways to display searchable results for runners to search for their run results.
Add archive of photos of previous years runs